With the Gradient Tool you create a color gradient between two or more colors. You can color in a straight line or in a circle. You can also make colors fade between individual dots.
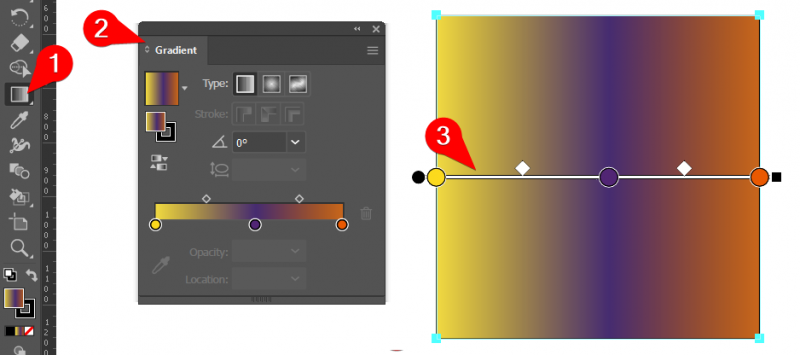
The Gradient tool consists of a number of different parts. First of all, you have the tool as an icon in the toolbar (1). In addition, you have the Gradient panel (2) and the settings of your gradient in the selected shape itself (3).

In the Gradient panel you can create three types of gradient:
- Linear: A gradient along a straight line with a start and end point.
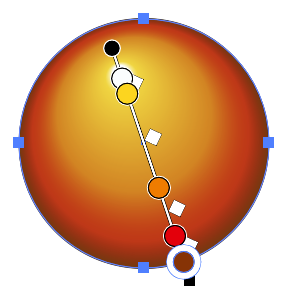
- Radial: A gradient from a center to a surrounding circle.
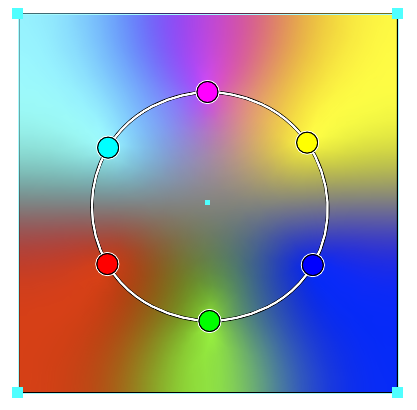
- Freeform: a gradient between different freely placed points.
We are going to practice creating a radial gradient in multiple colors.

- Download the Gradient Tool Basic Training and open it in Illustrator.
- Make exercise 1.
- If necessary, use the explanation in the video “How to Make a Gradient in Illustrator” (eng).

- Continue working in the Training Gradient Tool Basic file you downloaded in exercise 1.
- Make this exercise 2.
- If necessary, watch the video Gradients in Illustrator (see Theory).
Let’s apply what you’ve learned in a quick drawing of Super Mushroom. Of course you choose your own color scheme and not the standard colors in the example below 🙂
- Continue working in the Training Gradient Tool Basic file you downloaded in exercise 1.
- Make this exercise 3.
- If necessary, watch the video Gradients in Illustrator (see Theory).

- Adobe Help: Gradients
This next video is available in Dutch only. Just the first three minutes are relevant to this exercise. I will also demo this in class.